We don’t need to remind you about the importance of a fast website loading. It’s either 3 seconds or users leave so you have to optimize the site performance to correspond to users’ expectations. And don’t forget that Google considers site loading speed as a ranking factor so performance optimization is important not only for the user experience but for SEO as well.
Optimization of site performance is a big deal. It involves multiple aspects to take care of and many of them depend on the site itself, its complexity and elements. However, there is also a set of common optimization methods that work for any site. So if you don’t know where to start or have not identified the pain points yet, you can try the best practices that we’ll have a look at below.
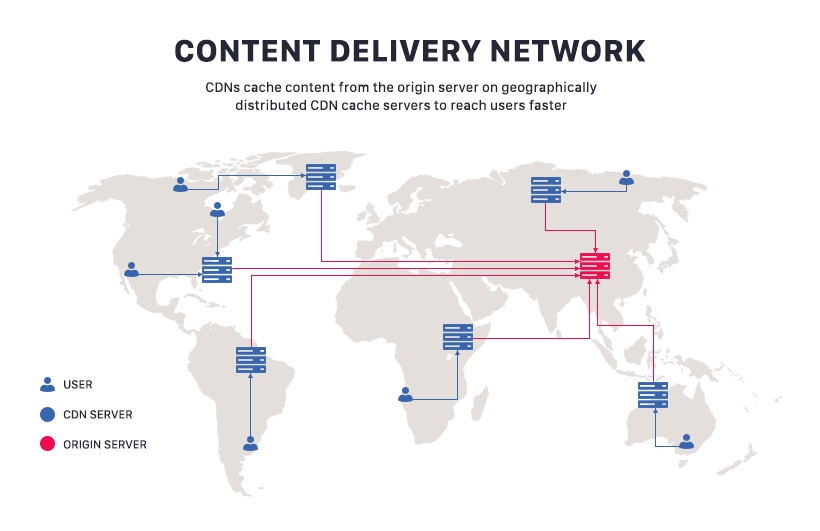
Integrate CDN
Content Delivery Network (aka CDN) is an awesome tool to integrate into your site as it can greatly speed up the content delivery for you. Because it is a network of distributed servers, a CDN locates the server that is the nearest to the user and deploys it to deliver content. In this way, the content goes a shorter way and provides a much better user experience.

In addition to speeding up content delivery, many CDNs come with a bunch of other features that improve the site performance: image optimization, minifying CSS, code restructuring. The only possible flaw of integrating a CDN is the cost but, considering all the potential benefits, it will most probably be worth it.
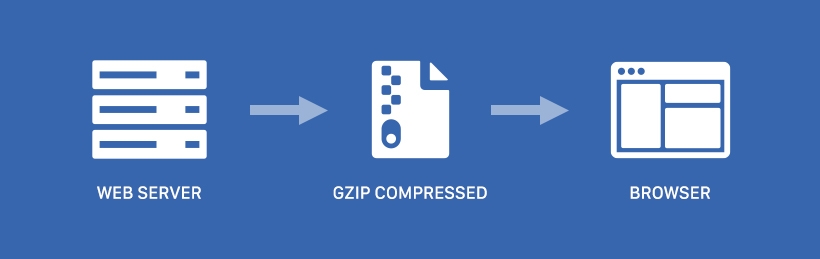
Compress your files
How many files do you think are there on your website? Probably, a lot. And every file takes some time to load.
The thing is, the bigger the file is, the longer it will load. As a result, the site loads in a horribly slow manner and annoys the users. To resolve the problem of big bulky files, compress them and enjoy the faster performance!
For file compression, we recommend using the Gzip tool, as one of the most trusted out there. Gzip claims to reduce the file size by up to 70% and brings significant improvements to the performance.

There are numerous ways to enable Gzip and they will depend on your site. For example, you can either enable Gzip in .htaccess file or simply use plugins. For proper Gzip installation, consult your developers.
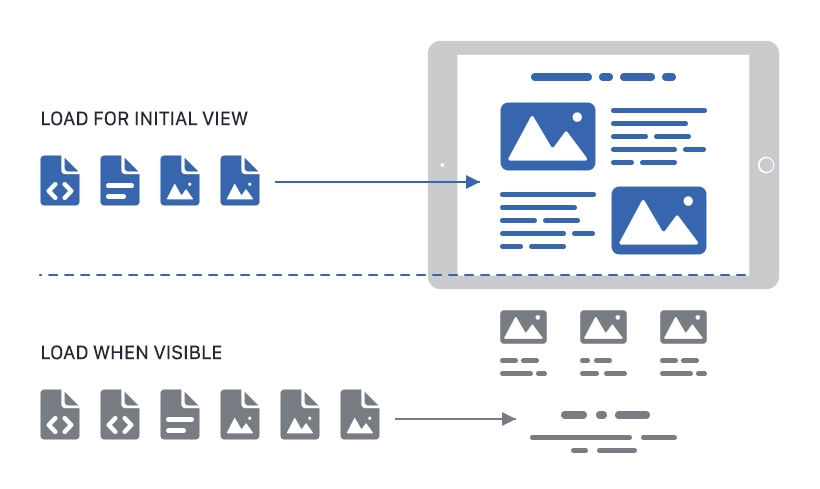
Use lazy loading
Every website contains a certain number of media files (i.e. images, videos, audio files) and the loading of each element takes quite a while. While compression is one of the best methods to battle this problem, there is one more way to boost media file loading and deliver a better user experience.

The lazy loading design pattern makes the media file load only when it enters the viewpoint of the user. That means, when the user opens a page, it will not load all media files at once but only those that are on top of the page. And, as the user scrolls down, the page will load more files.
This technique greatly saves the bandwidth and, at the same time, provides a seamless user experience. Lazy loading also gets rid of unnecessary code execution and cuts down the memory usage. You can also separate your code in different bundles so that different pages contain only chunks of the code. In this way, the browser will load only those pieces of code where the user is at.
Minify CSS and JavaScript
When your site downloads a JavaScript or CSS file, an HTTP request is sent to the server. The more requests are sent, the slower the performance gets. To battle the issue, you can combine and minify your files to reduce the number of HTTP requests and thus, improve the performance.
Minifying includes the elimination of whitespaces, unnecessary lines of code or line breaks. To perform this procedure, use one of the available plugins like WP Rocket or WillPeavy.
Optimize the database
Database optimization may be the bottleneck of your site performance. While there are many aspects to focus on, the most common ones are:
- MySQL queries optimization: use tools like EverSQL Query Optimizer to fine-tune the MySQL queries and also get useful recommendations,
- Indexing: the method allows for faster row selection and sorting,
- Memory capacity: if there is not enough memory, it will slow down the performance so you might want to look for a more powerful hosting solution.
Note that database optimization will depend on your site too. For some websites (i.e. e-commerce platforms), there are unique issues to deal with so you need to perform an audit first to identify all the problem areas that call for optimization.
Get rid of blocking JavaScript
One of the most common issues for many websites is the render-blocking JavaScript file. To deal with the problem, you can do the following:
- Inline the external locking scripts in the HTML document
- Use special plugins (i.e. W3 Total Cache)
- Use the async attribute to make the JavaScript file asynchronous
Enable caching
Every time the user lands on the page, the browser will load its content - and it will do so every time a new query appears. Now, can you imagine how many users visit your site every day and how many times the browser has to load the content of the page?
To prevent the site from loading the same content for the returning users and to save some time on loading, enable browser caching. As for the new users, the site will still load the content from scratch as new users have an empty cache. Nevertheless, full browser caching can boost the site speed from 2.6 ms to 1 (or even 0.9) so it’s highly recommended to use it.
A quick case: Gatsby
One of the key requirements for modern websites is the quality of performance. The speed of site loading has an impact on the users’ behavior: whether they will stay on the site or leave it.
There are many tools for creating static websites. We chose Gatsby for one of our projects and the final product turned out to be a really high-quality and well-performing site.

Gatsby is a static site generator. The framework uses preliminary loading: when the user opens the homepage, the browser, acting in the background mode, loads the data that is needed to display the other pages of the site that are linked to the homepage.
A website built with Gatsby is a React application so it loads only the data about the difference between the pages and not the page in full. During the transitioning between the pages, the virtual DOM is updated. In this way, the user enjoys a high speed of loading and smooth website performance.
Gatsby also supports PWA and this is the reason the websites built on Gatsby can run in offline mode. As well, the PWAs can be installed on mobile devices like smartphones and tablets.
For better performance optimization, Gatsby uses its native React component called gatsby-image. As well, Gatsby utilizes different plugins that do the following:
- Adjustment of the loaded image size to the screen resolution
- Lazy loading: minimizes bandwidth and speeds up the initial loading time
- Use WebP compressed images
Gatsby is a really convenient tool for creating modern websites with almost immediate loading, support of PWA and work in offline mode.
Final word
Performance optimization methods described above are the most common ways to deal with the slow website issue.
However, because every website and web application is unique, you need to conduct a performance audit first to precisely identify the problems that your site has and come up with the right ways to fix them. For that, contact an experienced development agency who has experience with issues similar to yours and who can guarantee the results.



