Websites rule the web, be they static or dynamic. While a lot of sites are dynamic today, the static ones are still quite popular. In fact, there is a rise in the use of static sites.
In this article, you will see a comparison of three of the best static site generators out there, their strengths, weakness and why you should use them.
Static site generators make building static sites a piece of cake. Imagine having to do little or no complex work and still have sites that:
- Are amazingly fast when compared to their dynamic counterparts.
- Require less maintenance.
- Have a high level of security.
- Are perfect for simple websites such as portfolios.
While you can create static sites manually, doing that has a lot of disadvantages. It can be a difficult process, a lot of issues can surface when you intend making changes and scaling up is not something you’d look forward to.
Gatsby, Hugo and Jekyll are three of the most popular static site generators, and they are popular for huge reasons. Let’s see what they have to offer.
Gatsby

Powered by Node JS, Gatsby is the newest static site generator of the three. It is, however, growing quite fast and is being used a lot today. Gatsby is benefitting from the huge JavaScript developer community and will continue to improve over time.
Asides using Node JS, Gatsby also uses ReactJS for the client side. The use of ReactJS allows Gatsby benefit from the framework’s method of rendering the DOM, since components become the focus.
Gatsby also supports GraphQL, this implies that data queries become easier. Thanks to GraphQL, Gatsby can generate sites which can access and utilize data from different sources.
As you’ll see when you use Gatsby, the sites generated are Progressive Web Applications (PWAs). PWAs provide great user experience, they are a wonderful combination of the web and mobile applications—picking features from both sides.
PWAs are the next big thing, so you get to benefit from that when using Gatsby to generate static websites.
Pros
- Gatsby generates Progressive Web Apps—so your site enjoys the benefits that come with them.
- It supports GraphQL.
- A ton of plugins are available—talk about the benefits of a huge user community.
- Explanatory tutorials are not hard to find, and the documentation is great too.
Cons
- Using Gatsby has a steep learning curve—knowledge of JavaScript, React and GraphQL is needed.
- Site generation speed can be faster, Gatsby is a bit slow.
Guide: Building а Landing Page with GatsbyJS
Hugo

“The world's fastest framework for building websites,” is what the developers call it (Hugo), and it is no fluke.
Hugo is written in Golang and was released in 2014. Without a doubt, Golang is a speedy language and its effect is seen in Hugo’s speed. Hugo was built specially to tackle the need for improved speed, therefore it can build massive sites before you say jack.
There is no debating that Hugo is the fastest static site generator available, it generates sites in milliseconds and is unbeatable.
Hugo also uses templating based on Go templates and ships with a lightweight HTTP server—you can consider it to be a complete package.
While this may make it all sound too good to be true, Hugo eliminates all configuration or dependency hassles, making it a joy to use.
Due to its speed and a wide range of built-in functionalities, you’d find Hugo being used to generate blogs and documentations. It is widely used and continues to get better.
Pros
- It is extremely fast, nothing comes close.
- Availability of a lot of built-in functionality, you’d barely need a third-party plugin.
- Hugo is easy to set up, no hassles.
- It has proper documentation.
- Its template language is not difficult to learn.
Cons
- Learning Golang can be difficult.
- Doesn’t support XML as a data file type. However YAML, JSON, and CSV are supported.
Jekyll

Released by Tom Preston-Werner in 2009, Jekyll is the oldest static site generator on this list. You shouldn’t think it to be less powerful regardless.
Jekyll is written in Ruby and is used worldwide. Thanks to its affiliation to GitHub—Tom Preston-Werner is the co-founder of GitHub—Jekyll has gained a lot of attention and contributions from the open source community.
Like Hugo, Jekyll also ships with a HTTP server and is commonly used for generating blogs. It is also often used for generating portfolios.
While Jekyll uses Markdown for page content, it also uses the Liquid templating language to process pages. Jekyll uses Sass too, which is huge for developers who like CSS preprocessors.
Since Jekyll has a lot of developers contributing to it, you’ll find a plugin for almost anything you want to achieve, there are a lot of plugins available to use with Jekyll.
Pros
- Setting up and deploying Jekyll is a simple process.
- It has a huge developer community—you’d find people to help you out.
- Tutorials are available and the documentation is comprehensive.
- It uses the Liquid templating language, which is easy to learn.
- Jekyll is great for Search Engine Optimization (SEO).
- Tons of plugins are available.
Cons
- Setting up for Windows users may be difficult—Jekyll needs a Ruby environment.
- Jekyll can be quite slow when building sites.
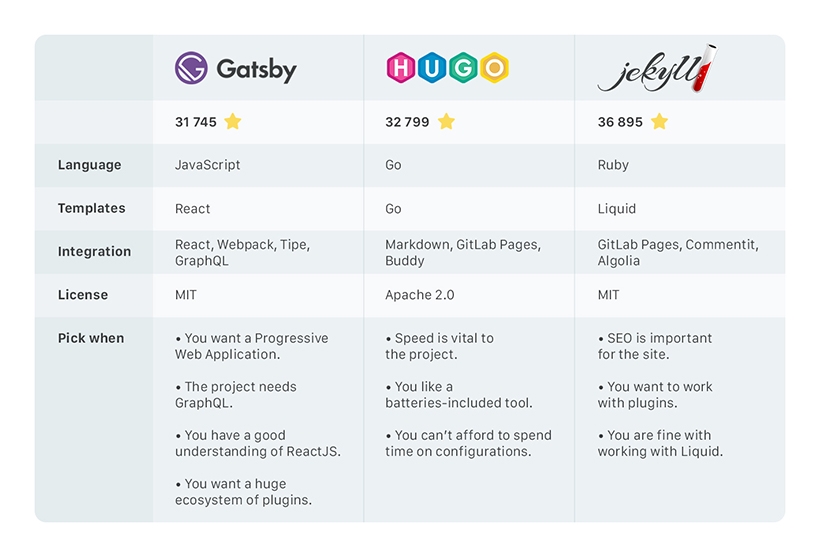
Choosing a Static Site Generator
Trying to pick one from these three static site generators can be a difficult task. They are all great tool in their own rights, therefore picking one is a hard choice to make. Let’s look at reasons why you may want to pick one over the rest.

Conclusion
Static site generators help make static sites easy to build, modify and extend. In this article, you’ve seen three of the best static site generators. You should be able to make a better decision on which tool to use for your next static site project.
Got any questions? Which other static site generators do you think can rival these three? You can share your thoughts in the comments section.