There are currently about 2.5 billion smartphone users globally, and that number only goes up. People use their smartphones for a lot of things ranging from setting reminders to conducting business transactions. A lot of companies now realize the importance of having a mobile application as part of the software suites for their customers and are looking to hire mobile developers.
For companies with bigger budgets, it might be easy for them to hire development teams for both the iOS and Android platform. But not all companies can afford to do that. Asides that, managing multiple codebases is cumbersome. This is where cross-platform mobile solutions come in — a single code base for both platforms.
Recently there has been a lot of noise about two cross-platform mobile frameworks — React Native and Flutter. There are other cross-platform mobile solutions asides these two, but these two have become quite popular among mobile developers. Before going ahead to discuss why this is, let’s have a quick look at these two frameworks.
What is React Native and Flutter?
React Native is a cross-platform mobile development framework that was developed by Jordan Walke — a software engineer at Facebook. React Native and was later open-sourced in 2015. React Native makes use of the popular Javascript library —React.js and Javascript to build apps for both the Android and iOS platform.

Flutter is an open-source cross-platform mobile development framework developed by Google. It was first announced in 2017 at Google’s I/O developers conference. The stable version was then released in July 2019. The Flutter framework, unlike a lot of cross-platform frameworks, isn’t built with Javascript, but Dart — a C-style statically typed object-oriented language developed by Google as well. So how do these two compare with each other?

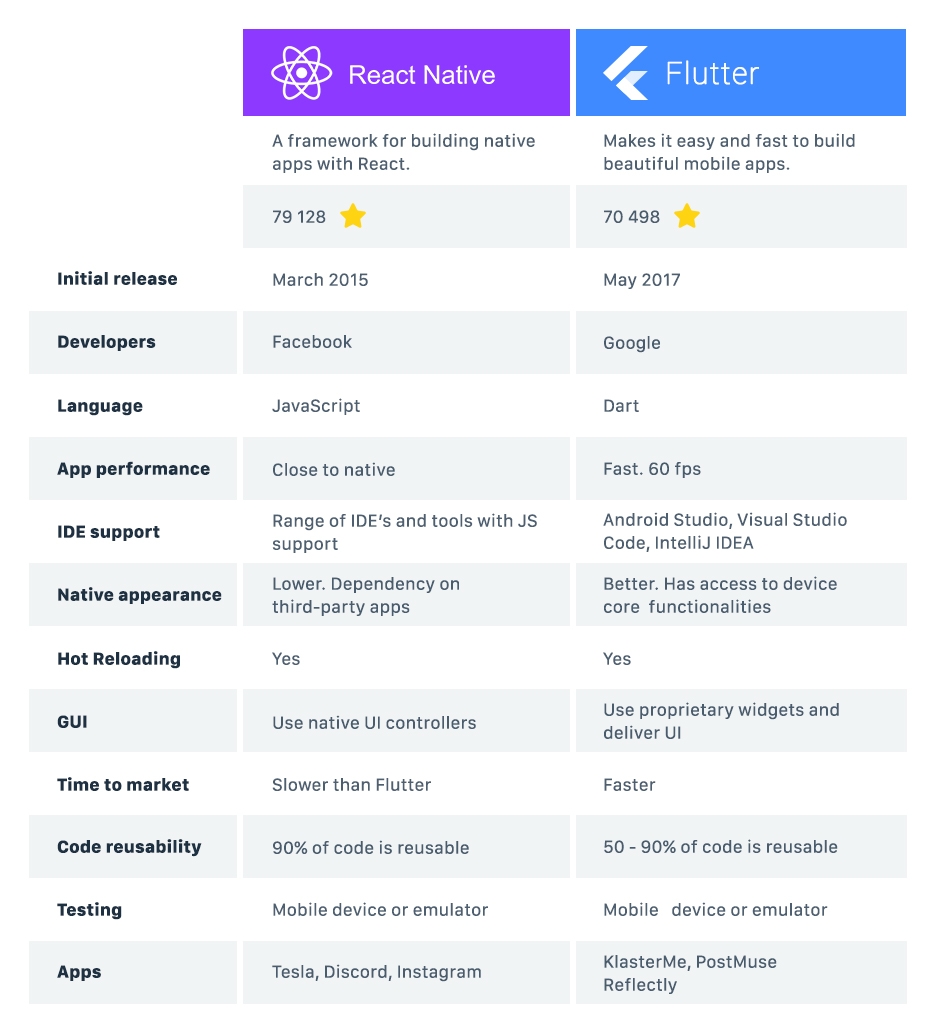
React Native and Flutter comparison
To compare the two frameworks, I would be examining five things:
- Programming language
- Installation and setup
- UI Components
- Performance
- Community support
# Programming language
Mobile app development in React Native is done with Javascript and React. This is a huge advantage for web developers as they do not need to learn a new language. It also makes things a lot easier for companies with web development teams as they can easily transition some of them to development with React Native.
Mobile app development with Flutter, on the other hand, is done with Dart a relatively new programming language and not so popular. Dart was created by Google in 2011 to fix some of the issues Javascript had, and ultimately replace it, but it never really caught on. It was then used by Google to develop the Flutter framework.
Although development with Flutter means you would have to learn Dart, the language is quite easy to pick up. It is like a mixture of Java and Javascript.
# Installation and setup
Setting up the development environment for both platforms isn’t easy and requires several steps to complete. The React Native framework itself can be installed by making use of the npm package manager with a simple one-line statement.
Of course, this requires that you have Node.js and the npm package manager previously installed. Asides the framework, there are other device-specific tools needed for development, like the Android SDK and the JDK.
To install the Flutter framework, you need to visit the website to download the zipped folder, which you then extract into a desired location. You have to then manually add the folder to the PATH variable yourself which seems like more work compared to React Native’s one-line install command.
Asides the framework, there are also other components one would need to install just like with React Native. In the end, just about the same amount of work is required for setting up both platforms. But it is a little easier setting up React Native with Node.js and npm previously installed.
# UI components
React Native has a large number of UI components, more extensive than that of Flutter(they call it widgets). This isn’t unconnected to the fact that they have been around for much longer than Flutter, and have more third-party UI libraries than Flutter.
If we subtract the number of third-party libraries React Native has, they would have far less than Flutter. React Native depends on a lot of third-party libraries which in some situations could be problematic as they sometimes contain bugs and glitches or UI inconsistencies with a specific platform.
Flutter, on the other hand, has a lot of useful widgets that come with the framework making you less dependent on third-party UI libraries.
# Performance
Although there hasn’t been a lot of benchmark tests between apps made with both platforms, Flutter apps would theoretically beat React Native apps in performance because of the way the Flutter framework works.
Flutter takes an entirely different approach to render apps on the screen. To start with, Flutter does not make use of native components from either platform. Instead, it creates its widgets and makes use of the GPU to render it on the screen. It compiles all Dart code to native ARM code which can then be run directly by the CPU. This makes apps built with Flutter quite fast.
React Native, on the other hand, makes use of a Javascript bridge to interpret the UI components to be rendered, which then invokes Objective-C APIs or Java APIs to render the appropriate iOS or Android component on the screen. This extra layer of abstraction might make React Native apps slower.
# Community support
Community support for new technologies is essential to help new developers learn and profer solution to problems they might face.
React Native has been around for almost four years now with developers around the world gradually adopting it. Big companies like Tesla, Walmart, Bloomberg, and Instagram have also begun making use of it for developing their apps.
Flutter might not have a community as large as that of React Native due to its recent creation, but it is rapidly being adopted by developers globally. Companies like Alibaba, Tencent, and Reflectly, have already begun to use it partially or fully for app development.
Conclusion
The choice of which platform to go for as a developer or a company depends on several things like your previous stack, company budget, current development team, etc. A company that already has a web development team would find it much easier to transition some of its developers to React Native. Flutter would be much more preferable to you if you are more familiar with languages like Java and C#.