There has been a rise in the number of smartphones users in the world in recent years, with the figure in the billions. A lot of businesses and companies are now focusing on developing mobile apps for their customers alongside having a website.
This is very important as we now have more people making use of their smartphones for various tasks. A company would likely have most of its customers visiting its website from their mobile phones; they can take advantage of this by having a mobile app as well.
Types of mobile development frameworks
Just like we have many web frameworks for building websites and web applications, there are quite a number of frameworks out there for mobile development.
The mobile development frameworks you’ll get to learn about in this article all fall under the following types:
- Native Mobile Development Frameworks
- Cross-Platform Development Frameworks
Native mobile app development
Most of the mobile frameworks out there are for cross-platform development. Normally, native mobile app development is done using frameworks created and maintained by the company that owns the mobile platform; so there is usually just one of those.

In the case of iOS, we have the iOS SDK(Software Development Kit) customarily used with Xcode—an IDE. For native Android app development, the Android SDK is used with Android Studio as the IDE of choice. The frameworks are contained in the SDKs, and they each have the programming languages used with them. Swift or Objective-C for iOS, and Kotlin or Java for Android.
Native apps are generally known to be fast. They are completely compatible with the device’s hardware and native features like the camera, accelerometer, etc. On the other hand, they can be quite expensive. A business or company has to target all the major mobile platforms, mainly Android and iOS.
This means that they would require separate development teams to develop an app for their business. They would also have to maintain the app after deployment; you can imagine how expensive a setup that can be.
Cross-platform mobile app development
Cross-platform mobile frameworks are created to develop mobile apps for more than just one platform. Most, if not all of the popular cross-platform frameworks out there support development for majorly Android and iOS.
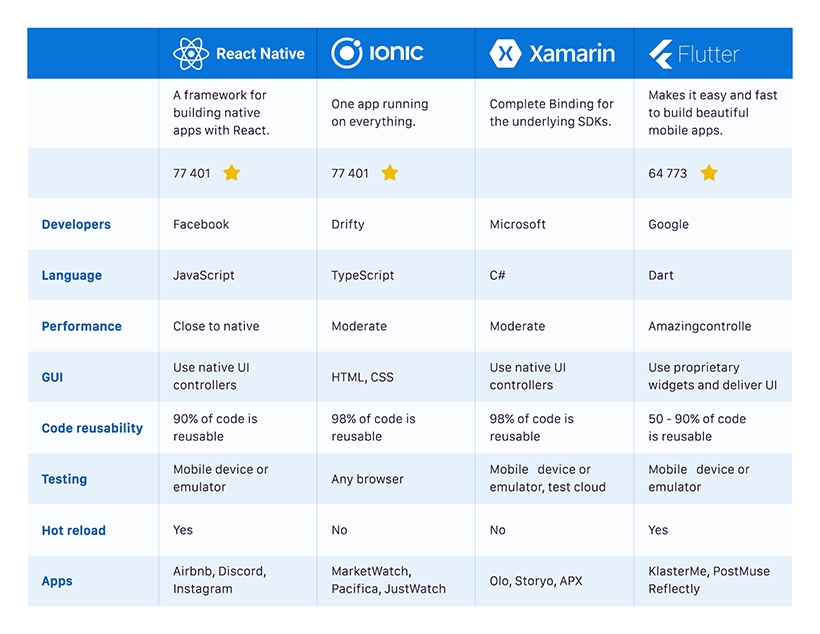
In this section, you’ll learn about the following frameworks:
- Ionic
- Xamarin
- React Native
- Flutter
# Ionic
 Ionic is a cross-platform framework built with Angular and Apache Cordova; it gives one the ability to develop apps for more than just one mobile platform. Apps developed on the Ionic cross-platform framework can run on iOS and Android.
Ionic is a cross-platform framework built with Angular and Apache Cordova; it gives one the ability to develop apps for more than just one mobile platform. Apps developed on the Ionic cross-platform framework can run on iOS and Android.
Ionic apps are developed with regular web technologies like HTML, CSS, and Angular and are designed like web apps. But Cordova, which it depends on, allows it to make use of the device’s native features.
Pros
- As a business owner, not only do you not have to hire two sets of software engineers to develop a mobile app for your audience, you can make use of your existing web development team.
- Using Ionic as a development framework saves time and cost.
- Ionic makes use of web technologies, so it’s easy to work with.
Cons
- Ionic apps are less performant when compared to native apps.
- Ionic is not the best solution for building apps with high graphics processing requirements.
# Xamarin
 In 2016, Microsoft acquired Xamarin from its founders and set out to make it open source. Xamarin is a cross-platform framework based on C# which takes a different approach to developing cross-platform apps. Unlike hybrid apps that make use of web technologies, it compiles down to native code for the individual platforms.
In 2016, Microsoft acquired Xamarin from its founders and set out to make it open source. Xamarin is a cross-platform framework based on C# which takes a different approach to developing cross-platform apps. Unlike hybrid apps that make use of web technologies, it compiles down to native code for the individual platforms.
Pros
- Apps developed using Xamarin can achieve near-native app performance with little or no difference.
- Xamarin allows you to create rich experiences using native UI elements.
- Xamarin also lets you share about 90% of the codebase across all platforms with you only having to design the UI for each platform separately.
- You can design a uniform UI across all platforms using Xamarin.Forms.
Cons
- Apps developed with Xamarin tend to have very large app sizes. A simple “Hello World” Android app could take about 16mb of space.
- Xamarin developers still need to have a little knowledge of native languages. Swift/Objective-C in the case of iOS and Kotlin/Java for Android.
- Although Xamarin itself is free, for enterprises, the IDE used for development can be quite expensive. It costs about $6000 for the first year, and about $2600 for subsequent years.
- There are sometimes issues integrating third-party libraries with Xamarin. Although Xamarin’s tools and libraries offer full support for native technologies, a vendor might not provide support for Xamarin.
# React Native
 React Native is a mobile framework designed by Facebook for building mobile apps. It is based on ReactJS and Javascript. Unlike hybrid apps that also make use of web technologies, React Native actually uses native components internally; it does not make use of web views.
React Native is a mobile framework designed by Facebook for building mobile apps. It is based on ReactJS and Javascript. Unlike hybrid apps that also make use of web technologies, React Native actually uses native components internally; it does not make use of web views.
It makes use of actual Android or iOS components when building user interfaces. It has an XML-like language called JSX(Javascript-XML) used for building the UI. React Native then invokes the native rendering APIs in the platform-specific language i.e Swift and Java to render the app on the screen.
Pros
- Developing apps with React Native saves you time. Asides the fact that you are going cross-platform, React Native has a feature called “Hot Reloading” that allows you to immediately see the changes you make in your code on your phone.
- Just like with Ionic, you do not have to hire a new set of developers. Your existing web developers can transition easily to developing mobile apps with React Native since they make use of similar technologies.
- There are a lot of ready-made components that can be used for development without needing to create them from scratch.
- Apps built with React Native are fast and can be compared with native app performance as it compiles down to native code.
Cons
- As with most cross-platform apps, the performance just isn’t like that of native apps. Simple apps would have no problems. But apps requiring advance functionalities would develop problems.
- Because of its Javascript background, apps built with React Native might have memory management issues.
- Asides ready-made components made by the React Native team, there are third-party component providers. But most times, components developed by them tend to be subpar. They sometimes contain a lot of bugs and glitches.
# Flutter
 Flutter is a mobile UI framework developed by Google to create beautiful and immersive UI that takes a completely different approach to cross-platform development from the others.
Flutter is a mobile UI framework developed by Google to create beautiful and immersive UI that takes a completely different approach to cross-platform development from the others.
Unlike hybrid apps that make use of web views, or React Native apps that use native components, Flutter apps fully compile to native code.
This compilation to native ARM code means there’s no layer between the framework and the CPU which gives apps built with Flutter a completely native feel. Flutter is able to achieve this by making use of its own graphics engine called Skia—a popular 2D graphics engine also owned by Google. Flutter is built using Dart an object-oriented programming language.
Pros
- Flutter apps are very fast at about 60 fps. There are even measurements by some developers in Germany of 120 fps.
- As usual, a single codebase means time and money is saved.
- As with React Native above, Flutter also gives you the ability to see changes you make in your code the instance you make them on your mobile hardware, emulator or simulator. This also makes debugging the app much easier.
- Flutter is open source. So is Dart and its graphics engine —Skia.
Cons
- Developers have to learn a new language as Flutter doesn’t make use of any previously known language. Although Dart is fairly easy to pick and this isn’t really an issue.
- Games and apps that require a lot of device-specific functions are better off not developed with flutter.
Conclusion
Knowing the right framework to choose depends on a number of things. If you intend developing a game or an app requiring a lot of device-specific functions, going native is probably the best for you. But if your mobile app is going to be a relatively simple one, going cross-platform is the better option as it saves you time and money.
 Of all the cross-platform frameworks listed above, Flutter’s approach is the fastest. Going for Ionic and React Native might be an added advantage though if you already have a web development team. A .NET development team would also find it easier to transition to developing mobile apps with Xamarin.
Of all the cross-platform frameworks listed above, Flutter’s approach is the fastest. Going for Ionic and React Native might be an added advantage though if you already have a web development team. A .NET development team would also find it easier to transition to developing mobile apps with Xamarin.
Therefore, you need to figure out what your requirements are; then work with the tradeoffs that come with the different frameworks.