The client side of a modern day website feeds off quality animation, which has lead to a rise in the need for JavaScript animation libraries. Fortunately, the supply seems to have matched the demand and there are a lot of options out there. However, making a choice on which library to go with could cause a lot of headache. A lot of libraries have the potential to become better over the course of the year, and would be the go to solutions for creating animations.
Let’s take a look at the top ten JavaScript animation libraries to follow in 2018.
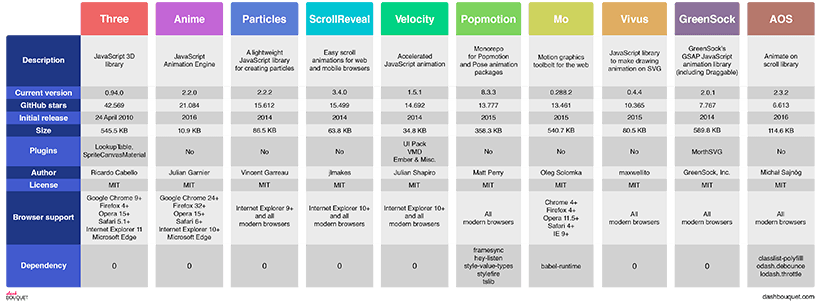
Three JS
42,569 ★
The number one and most popular animation library on this list (with more than 900 contributors to the project), we have Three JS. Still going strong after eight years, Three JS remains a powerful animation tool. Dependent on WebGL, Three JS can be used to build wonderful 3D computer graphics to run on web browsers. The features of Three JS includes but is not limited to the Anaglyph effects, perspective and orthographic cameras, tools of geometry such as plane, cube, sphere, torus. One disadvantage of this library however, is that some developers find it slow to use.
Installation:
Using NPM, the following command can be used to install Three JS.
**npm install three**
More information can be gotten from the official website or the npm website.
Anime JS
21,084 ★
A possible replacement for Three JS, we have Anime JS as the number two on this list. Created by Julian Garnier, Anime JS is one of the fastest animation libraries you’d come across. Anime JS works smoothly with the DOM, and supports the major web browsers in Chrome, Firefox, Opera, Safari, Internet Explorer 10+. This library includes but is not limited to the following features, CSS transforms for animating CSS transforms, SVG animations for line, timeline for synchronizing multiple instances. One thing that makes Anime JS appealing to developers is that it is very lightweight.
Installation:
Using NPM, the following command can be used to install Anime JS.
**npm install animejs**
More information can be gotten from the official website and the npm website.
Particles JS
15,612 ★
The third library we would take a look at is the Particles JS library. Created by Vincent Garreau, Particles JS is an animation specific JavaScript library for creating wonderful animations with dots and lines. As stated earlier, this library is used to create animations that look like particles. Therefore, it allows developers toggle things such as the density, colour, opacity, shape and size of the particles. However, since it is only for particle backgrounds it is not suitable for creating other kinds of animations.
Installation:
Using NPM, the following command can be used to install Particles JS.
**npm install particlesjs**
For more information, visit the official website or the npm website.
ScrollReveal JS
15,499 ★
ScrollReveal JS takes the number four spot on our list, and just like Particles JS discussed earlier, it is also an animation specific JavaScript library. Used for creating amazing scroll animations, ScrollReveal JS is a lightweight tool (it doesn’t have any dependencies) and is quite easy to use, as “natural language” is used in sending instructions for creating animations. ScrollReveal JS works fine with DOM nodes, multiple containers, asynchronous content and supports 3D rotation. The best tool you may get for on scroll animations, it supports a lot of web browsers provided that they support CSS Transform and CSS Transition.
Installation:
Using NPM, the following command can be used to install ScrollReveal JS.
**npm install scrollreveal**
More information can be gotten from the official website and the npm website.
Velocity JS
14,692 ★
Next on this list of wonderful amazing animation libraries is Velocity JS. The sweetheart of a lot of UI designers. This tool makes it easy to create powerful web animations simply by using HTML and SVG. Velocity JS can be used to scroll browser windows and even undo previous animations. One of the few animation tools you would find that is independent of the powerful jQuery framework despite using the same API as jQuery’s $.animate(). Services such as WhatsApp and MailChimp are known users of this wonderful tool.
Installation:
Using NPM, the following command can be used to install Velocity JS.
**npm install velocity-animate**
More information can be gotten from the official website and the npm website.
Popmotion JS
13,777 ★
Popmotion comes sixth. A similar library to the Anime JS, PopMotion can be used to build wonderful browser animations. This library also has features such as pointer tracking, spring physics, animation of 3D objects etc and does fine with creating functional, reactive animations.
Installation:
Using NPM, the following command can be used to install Popmotion JS.
**npm install popmotion**
More information can be gotten from the official website or the npm website.
Mo JS
13,461 ★
Similar to Popmotion JS, Mo JS is number seven on the list. A simplistic library for creating web animations. It is easy to learn, as the creator Oleg Solomka has created a lot of tutorials and demos to help get beginners on board in quick time. Mo JS also comes with features to create shapes such as circles, polygons, rectangles, lines etc. Mo JS may look simple to use, but it is capable of building really sophisticated motion graphics web animations.
Installation:
Using NPM, the following command can be used to install Mo JS.
**npm install mo-js**
More information can be gotten from the official website and the npm website.
Vivus JS
10,365 ★
Vivus JS takes the number eight position on this list. If you are looking for a great library for working with SVG on this list, then Vivus JS is the best option, especially for beginners. This library is also very fast and is lightweight too, as it has no dependencies. Asides working with SVG, Vivus JS can also be used to create wonderful buttons and there are a lot of other amazing animations available for use.
Installation:
Using NPM, the following command can be used to install Vivus JS.
**npm install vivus**
More information can be gotten on the official website and the npm website.
GreenSock JS
7,767 ★
Overlook its position on this list, GreenSock often referred to as GSAP (GreenSock Animation Platform) is one of the most popular libraries on the list.
GreenSock’s speed and high efficiency is one of the reasons why it is cherished. This great library also works fine across a huge range of web browsers and has zero dependencies.
Installation:
Using NPM, the following command can be used to install GreenSock JS.
**npm install gsap**
More information can be gotten from the official website and the npm website.
AOS
6,613 ★
So while the other libraries discussed in the article are heavily dependent on JavaScript, AOS (Animate On Scroll) is much more dependent on CSS than JavaScript. With AOS, developers can animate the page elements during a down scroll and then reverse the animation to the previous state during an up scroll. This library also comes with a lot of predefined events that can be triggered by a scrolling event.
Installation:
Using NPM, the following command can be used to install Animate On Scroll.
**npm install aos**
More information can be gotten from the official website and the npm website.
Wrapping It Up

There you have it. The top ten JavaScript libraries for creating beautiful animations. Have you used any of these libraries and have a word or two on the user experience? Or is there any library you think should have made the list but didn’t? Let’s talk about it.