Created by Facebook, React has gone on to become a really powerful JavaScript framework, making the job of frontend development easier for programmers. If you have spent some time working with React JS, you would agree that a couple of other libraries need to be used with React to get the best experience.
From experience, working with open source projects is something of great significance to developers, and with the large number of React JS based libraries available on Github, we are spoilt for choices. Despite the large options available, it would be nice to narrow down to a couple of frameworks and libraries. So, this article discusses the top ten react libraries on GitHub, the libraries discussed are arranged in order of the number of stars on their various repositories. Without wasting time, let’s get into the thick of things.
MATERIAL UI

**31,194 **★
Version 0.20.0
Dependencies 11
Material UI is a library for implementing Google’s material design by making use of React components. It makes for easy web development, creation of great user interfaces and development of Single Page Applications.
When using Material-UI with server rendering, the developer must use the same environment for the server and the client.
Material UI can be installed using the npm command:
npm install material-ui
You can find out more from the GitHub repository and the official website.
Check out an example Material UI style animated checkboxes by @abottega
See the Pen Material UI style animated checkboxes by Adam Bottega (@abottega) on CodePen.
ANT-DESIGN

**20,995 **★
Version 3.0.1
Dependencies 42
Ant-Design is a react based library for adding lovely designs to your react applications. Created especially for designing desktop applications, providing an enjoyable development experience which in turn leads to a better experience for the user too.
It is a Chinese library. However, it has been properly translated by volunteers making it easy to use for English speaking developers.
You can easily install Ant-design using the npm command:
npm install antd
Ant-Design is a pretty popular library, so you can find a lot of information from the GitHub repository or the official website.
Check out an example Dynamic progress bar by @dashbouquetdevelopment
See the Pen Ant-design by Dash Bouquet (@dashbouquetdevelopment) on CodePen.
STORYBOOK

**16,559 **★
Version 1.0.0
Dependencies 12
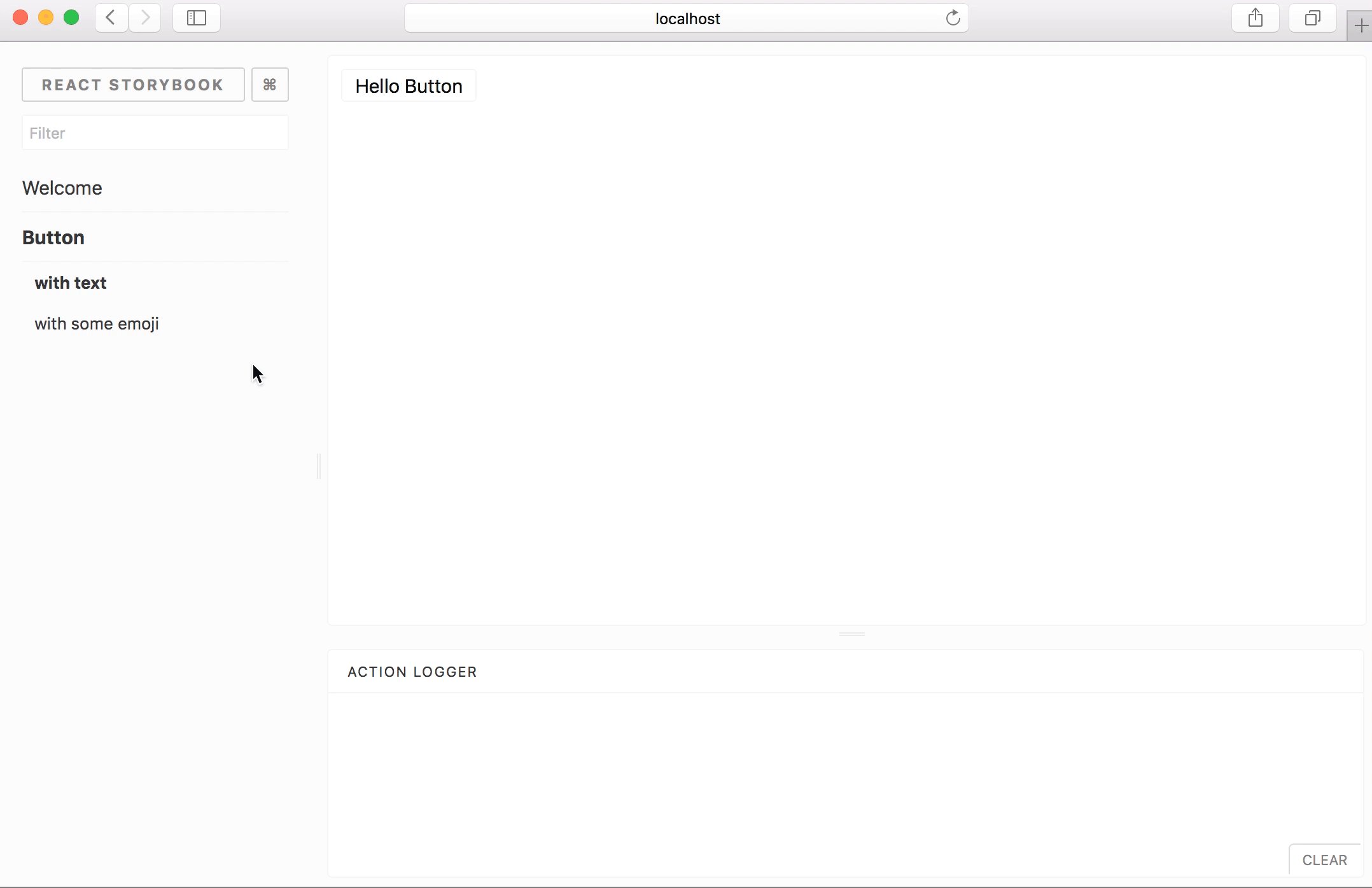
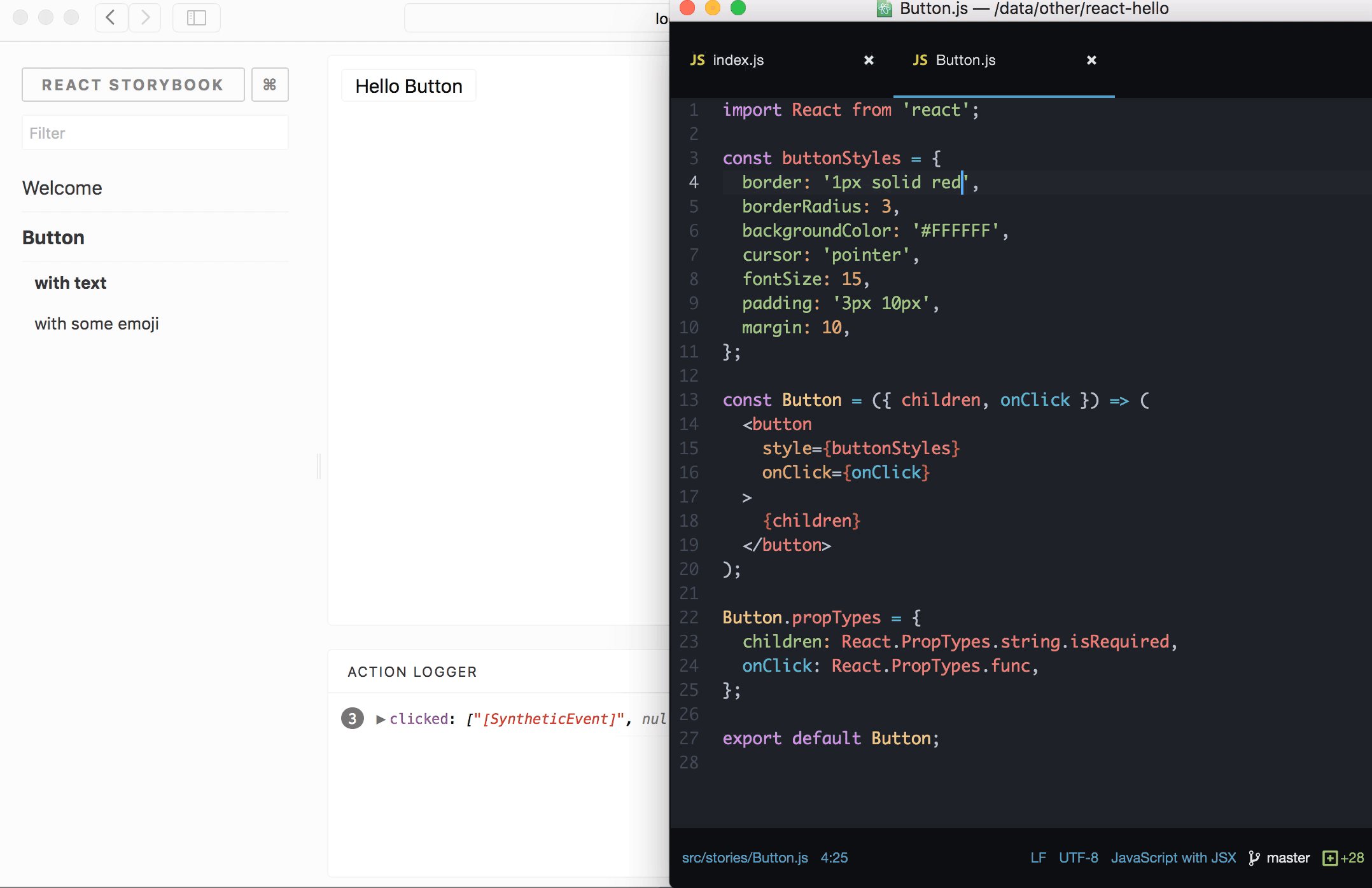
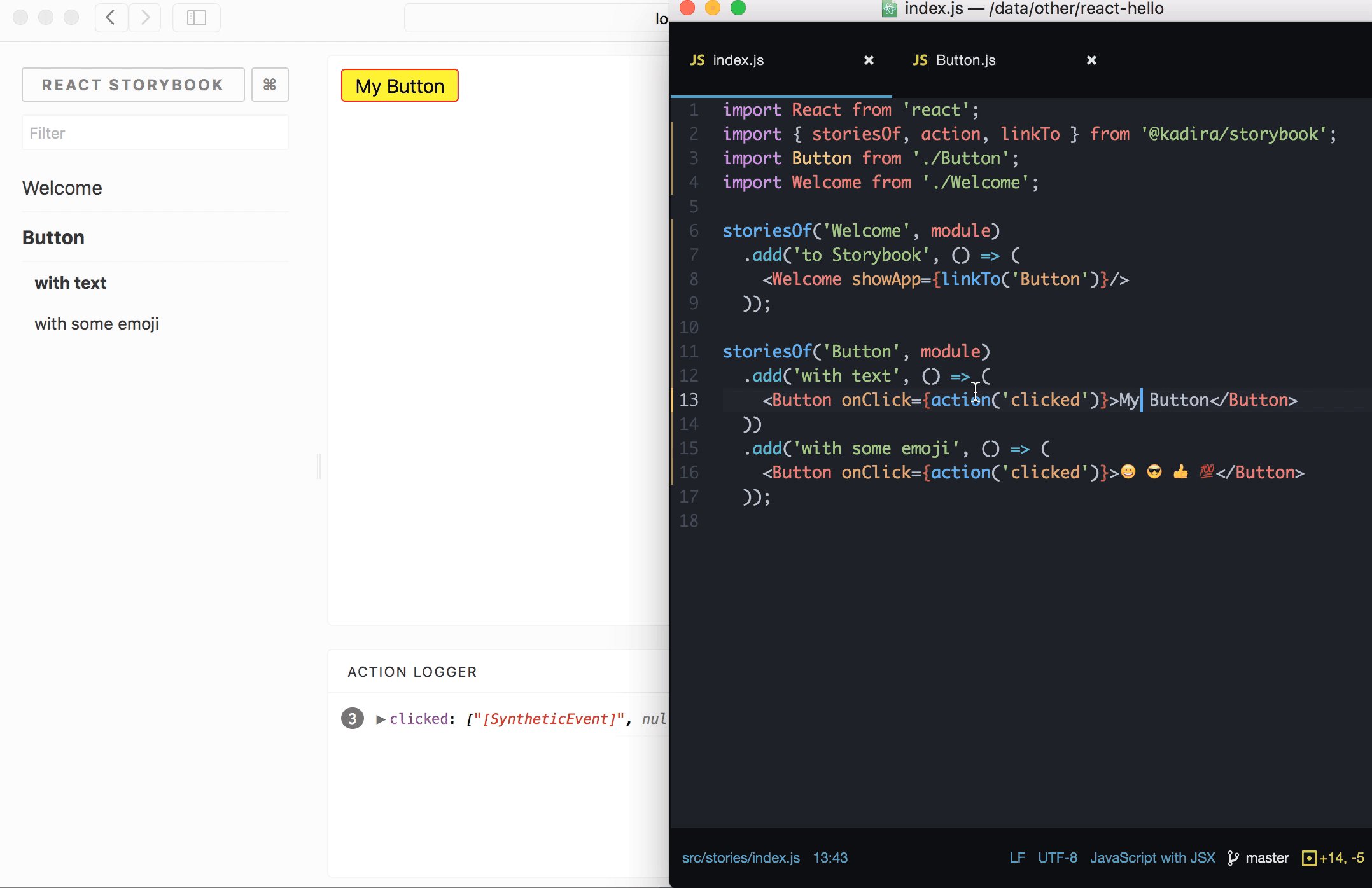
Backend development has become easier with the help of frameworks such as Meteor and Firebase. React Storybook is a library that is made to create the same effect for frontend developers.
React Storybook allows you to build and design the UI components of your react application outside the application by providing its own UI development environment, this makes it easier for other people in the development team to work with the UI components in their own projects.
You can install react storybook easily using the npm command:
npm i -g @storybook/cli
cd my-react-app
getstorybook
After the installation, you can then get to run React storybook using:
npm run storybook
You can find out more about this great library from the official website, and also from the official GitHub repository.
GATSBY

**15,712 **★
Version 1.9.130
Dependencies 51
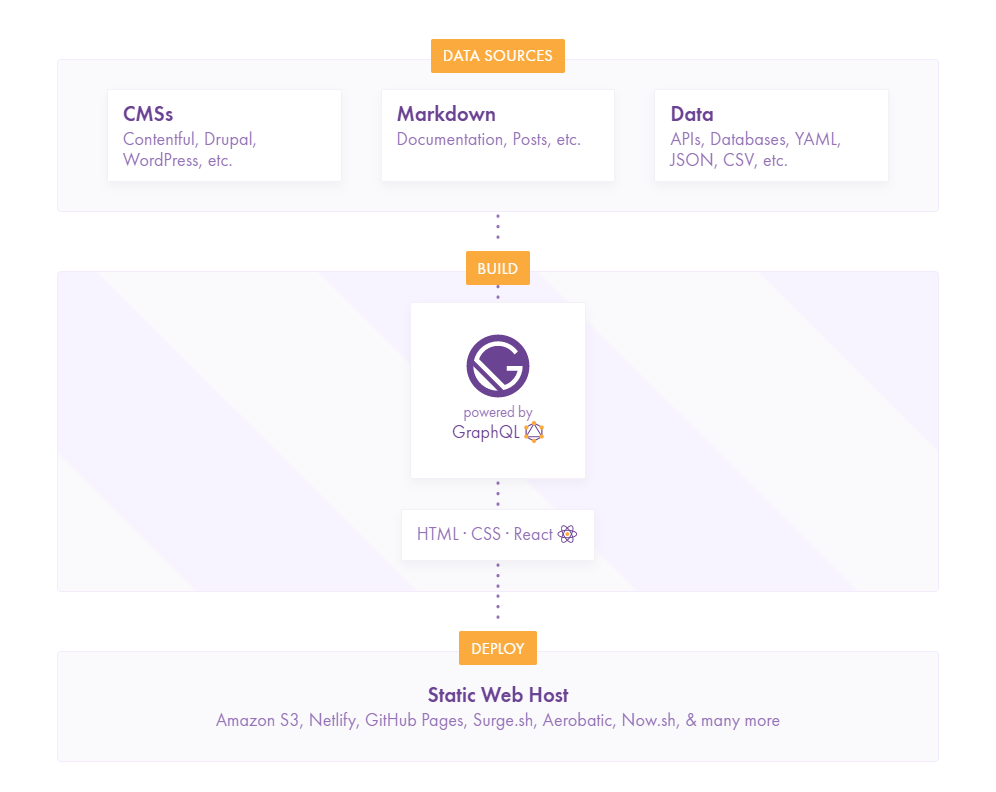
Gatsby is a fast static site generator built on the React JS framework. With Gatsby, you can get to transform plain text to into great websites without spending a lot of time on code.
A lot of websites have begun using static site generators for building quality websites. With Gatsby, the generated website can easily be maintained thereafter, allowing for easier extension of web functionalities.
If you as a developer have spent enough time working with the React framework, then working with Gatsby creates a better development experience.
You can easily install using the npm command:
npm install gatsby
It also comes with a command line tool that can be installed using:
npm install --global gatsby-cli
More on this library can be checked out on the GitHub repository and the official website.

ENZYME

**11,846 **★
Version 3.2.0
Dependencies 11
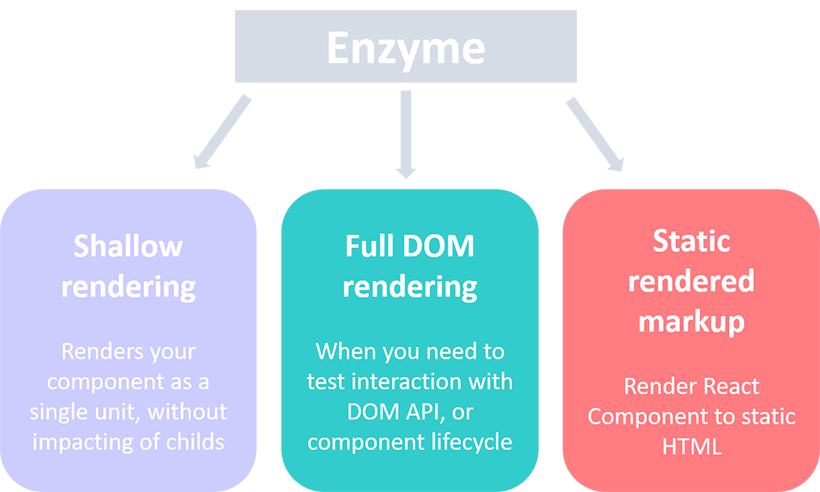
Enzyme is a lightweight testing library built on React which serves as a JavaScript testing utility for React. It also makes the task of asserting, manipulating and traversing your React Components output much easy.
It does this by imitating jQuery’s API for DOM manipulation and traversal such as find, simulate etc and provides an option for different types of rendering such as shallow, mount and static.
Other testing libraries such as Mocha, Expect, Chai, Jasmine can be used together with Enzyme without any side effects.
Enzyme is very much easy to use and install as well:
npm install enzyme
More about this great library can be checked on the GitHub repository, and the official website.

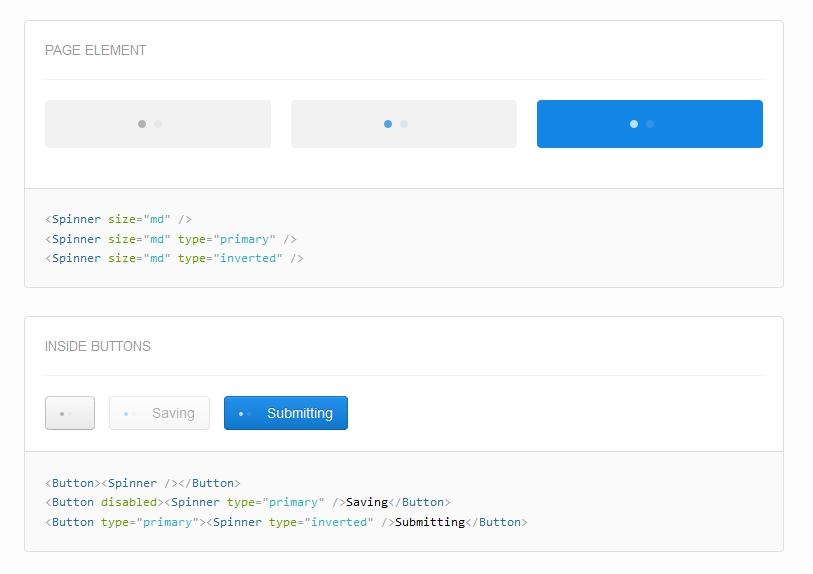
BLUEPRINT

**7,762 **★
Version 1.34.0
Blueprint is a UI based react toolkit for the web, very efficient for building complex web interfaces for desktop applications using a great code and encouraging reusability.
This library was built mainly for desktop applications, however, the chances of features being added for mobile applications are very likely. It is also very flexible, as it can be used together with other JavaScript frameworks such as AngularJS, VueJS etc.
Blueprint can be used either with CSS, TypesScript as well as JavaScript.
It can easily be installed using the npm command:
npm install blueprint
More information from the GitHub repository and the official website.

SPECTACLE

**5,693 **★
Version 4.0.4
Dependencies 16
Spectacle is a React based library for creating quality and dynamic slides for web presentations. You can very easily make the presentations using React components.
Creating presentations is much easy with spectacle, as it comes with out-of-the-box components like , that make building presentations with lots of UI implementations pretty enjoyable.
Spectacle can be installed using npm:
npm install spectacle
This library also comes with some flexibility as you can decide to write your own build configurations or use the boilerplate configurations to give the web presentation a great look.
More information on this library can be gotten from the GitHub repository and the official website.
The main.js file you write your deck in is /presentation/index.js. Check out an example - how to create presentations with Spectacle.
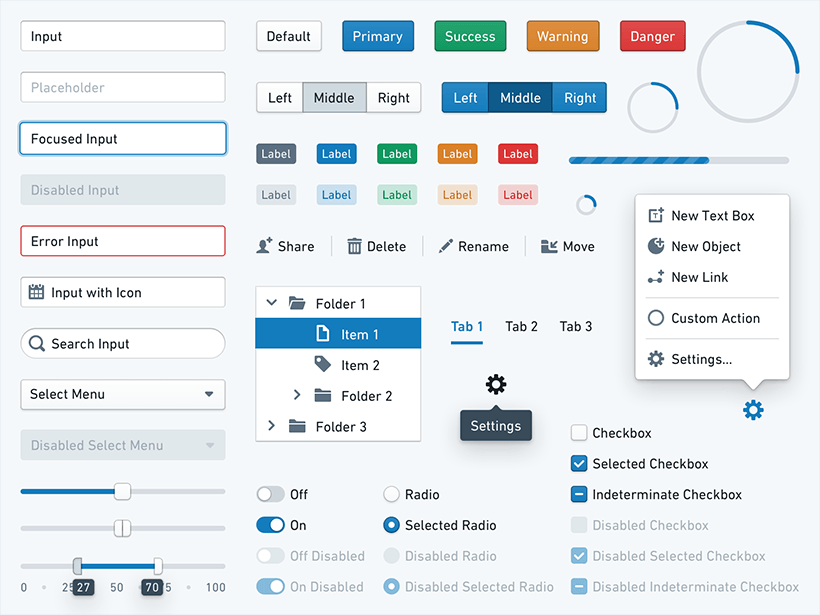
ELEMENTAL UI

**3,848 **★
Version 0.6.1
Dependencies 2
Elemental UI is a pretty flexible and efficient UI framework for building web applications with great design.
This framework is very similar to the Material UI framework but is much more lightweight. It is a flexible and beautiful CSS UI framework for ReactJS. It’s designed to be installed from npm and built into your project with Browserify or Webpack.
Elemental UI can easily be installed using npm:
npm install elemental
More information from the GitHub repository and the official website.

GROMMET

**2,651 **★
**Version 2.0.0-alpha.5
**
Dependencies 8
Grommet is a react based library for improving the experience of web users. According to them, it is “the most advanced UX framework for enterprise apps”.
It is a pretty flexible library, it has large-scale components for Dashboards, Login, Search, Meters, many more, this flexibility is enhanced through configuration through properties.
With the out-of-the-box components that come with Grommet, you can create captivating, reusable user interface elements that give the users a great experience while using the web application.
Grommet components are accessible, cross-browser compatible and also support theme customization.
Grommet can be installed using npm:
npm install -g grommet
More information from the GitHub repository and the official website.
The quickest way to get started is to access the Hello World page.
See the Pen Hello World by Grommet UX (@grommet) on CodePen.
MOZAIK

**2,294 **★
Version 1.4.4
Dependencies 31
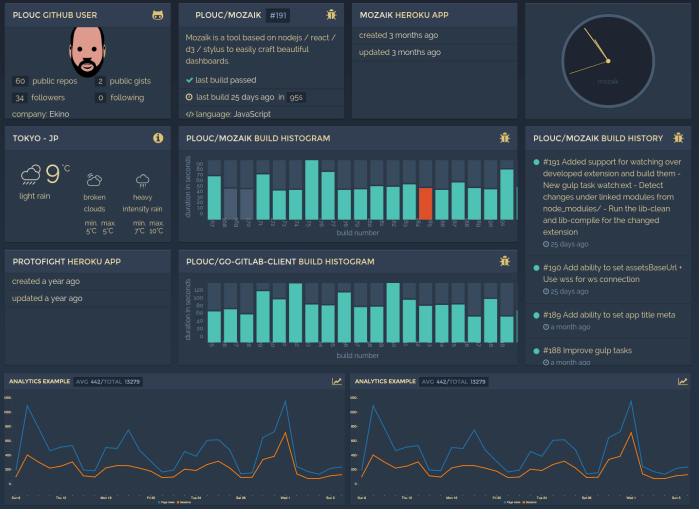
Mozaik is a great library for creating lovely dashboards for web applications.
It comes with great customization options, as it provides a responsive layout. This means it works great on all platforms, be it on a big screen or on a smartphone.
With Mozaik, there are lots of themes to use with options for the developer to create a personalized theme too. It allows for grid positioning, optimized backend communication and also an option to use more than one dashboard when the need arises.
More information from the GitHub repository and the official website.

WRAPPING IT UP
There you have it.
The libraries discussed above are very efficient in carrying out their tasks. The libraries can be used for:
- Designing great user interfaces
- Creating captivating user experiences
- Testing JavaScript and React code
- Generating static websites
Each and everyone of these libraries have taken advantage of the features and components of the React JS framework, allowing for an easier experience during development.