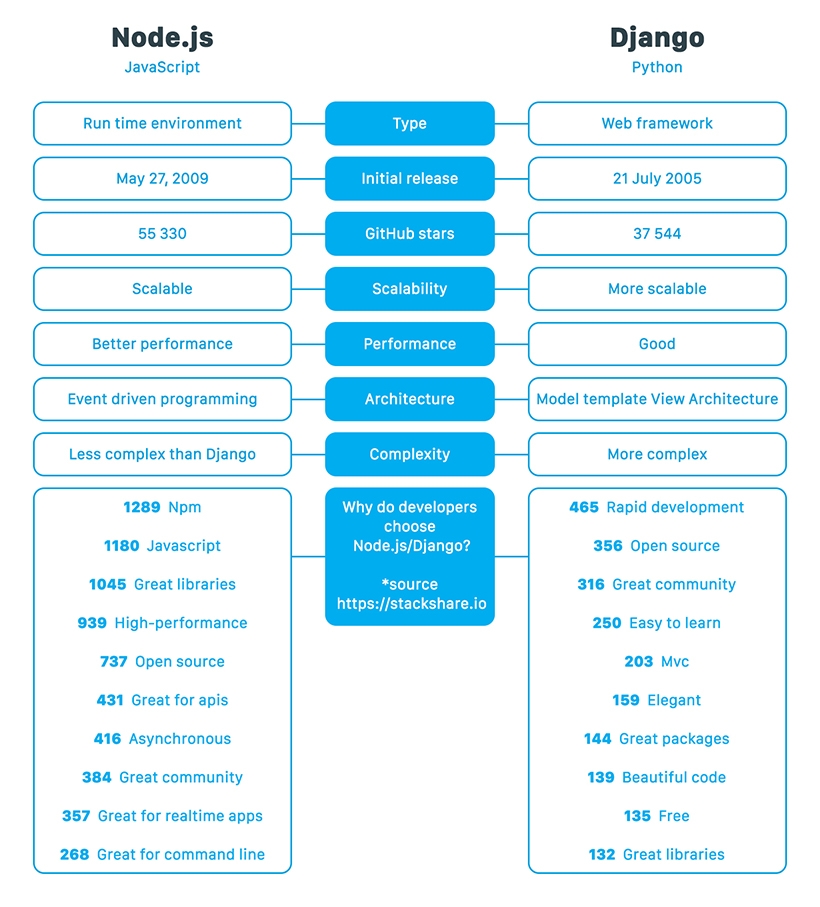
Node JS (55 432 ★) and Django (37 614 ★) are two powerful tools for building web applications.
Node JS has a “JavaScript everywhere” motive to ensure JavaScript is used on the server side and client side of web applications and Django has a “framework for perfectionists with deadlines” motive to help developers build applications in quick time.
They are being implemented in a lot of big projects, they have a large user community and are being upgraded on a regular basis. The quality of both tools leaves developers feeling confused as to which tool to choose for their projects. The article aims to clear the air and help you make a decision.
Without wasting much time, let’s look at both tools and make vital comparisons.
Node JS
JavaScript is known mainly for its strengths in client-side development, but Node JS is doing the exact opposite by working wonders on the server side.
Node JS is an open source JavaScript runtime environment which was written in C, C++, and JavaScript, built on the Google V8 JavaScript engine and released in 2009. Node JS is based on an event-driven, non-blocking I/O model.
Node JS can be installed on windows using the Windows Installer. Installation is simple and can be done just by following the prompts after downloading the installer from the official website.
Successful installation can be confirmed from the Windows command prompt or PowerShell with:
node -vFor Linux (Ubuntu) users, Node JS can be installed from the terminal with:
sudo apt-get updat
sudo apt-get install nodejs
sudo apt-get install npmSuccessful installation on Linux(Ubuntu) can be confirmed on the terminal with:
nodejs -vThe Node JS Package Manager (NPM) is used to install packages to be used with Node JS.
Pros
- Availability of great libraries
- High performance
- Awesome for building APIs
- It has an awesome package manager
- Huge user community
- Handles concurrent requests easily
Cons
- Asynchronous programming could be difficult to work with.
- Not great with CPU intensive apps due to its single thread
- Callbacks result in tons of nested callbacks
Django
Django is a very robust open-source Python web framework. It is a very high level as most of the low-level stuff has been abstracted out. It is known for having a “batteries included” philosophy, therefore ready to be used out-of-the-box.
Quick development projects are possible with Django and it’s beginner friendly for people who have an understanding of Python already.
Django was built and modeled on pragmatic and clean design and comes with all the major components needing in building complex web applications in place.
Installation is very easy and can be done using Python’s package management tool known as pip. From the terminal, the command below is all that is needed for both Windows and Linux operating systems, provided pip is installed.
pip install djangoTo confirm its installation, simply activate the python shell and import Django. Type in “python” in the terminal like:
pythonAnd get something like:
Python 3.6.6 (default, Sep 12 2018, 18:26:19)
[GCC 8.0.1 20180414 (experimental) [trunk revision 259383]] on linux
Type "help", "copyright", "credits" or "license" for more information.
>>>Then import Django using:
import djangoIf there are no errors, then everything worked fine.
Pros
- Little to no security loops
- Works fine with relational databases
- Easy to learn
- Speedy development process
- Very scalable
- Huge user community
- Has great documentation
Cons
- Django is monolithic i.e. a single-tiered software application
- Not great for small-scale apps.
- A full understanding of the framework is needed
The Comparison
Costs
Node JS and Django are both free to use, you would not face any licensing issues when using any for commercial software. They are also open-source, so you can contribute to the projects when you find a feature or bug to work on.
Check out the Node JS repository and Django repository.
Learning curve
Node JS is a JavaScript runtime taken out of the client-side browser environment and Django is a Python framework. To be able to learn any of both tools, you would need to be comfortable with working with their various programming languages.
To work with Node JS, you need an understanding of asynchronous programming, Node’s native methods, and architecture.
There are lots of tutorials online for Node JS, however, lots of examples are bad and that could make learning much more difficult.
To work with Django, the methods need to be understood as well as the features that come out-of-the-box. A full understanding of the framework’s MTV(Model Template View) architecture needs to be understood as well.
While there are lots of good tutorials for Django on the web, you would find a large number of outdated ones teaching the old way of doing things.
While learning Node JS and Django requires knowledge of their base languages, Node JS introduces some complex concepts that makes it a bit difficult for beginners when compared to Django.
Syntax
Node JS is simply JavaScript taken outside the client-side browser environment. Therefore, it’s syntax is more like regular JavaScript syntax.
Here is hello world in Node JS:
var http = require('http');
http.createServer(function (req, res) res.writeHead(200, {
'Content-Type': 'text/plain'
}); res.end('Hello World!');
}).listen(8080);Django is built on Python, therefore it uses Python syntax too. “Hello world!” in Python would simply be:
print(“Hello World”)However since Django is a framework it forces you to use a particular structure that identifies with the MTV pattern, we would need to write different scripts to produce “Hello World” on the web app.
Here’s a look at the basic views.py file for Hello World:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world")And here is the urls.py file:
from django.conf.urls
import include, url
from django.contrib
import admin
from mysite.views
import hello
urlpatterns = [
url(r '^admin/', include(admin.site.urls)),
url(r '^hello/$', hello),
]Scalability And Performance
Both tools have great scalability and performance. However while Django seems to have the edge with scalability, Node JS has the edge with performance.
Node JS applications can be scaled by using the cluster module to clone different instances of the application’s workload using a load balancer. But due to Node JS working with single threads, it performs poorly in CPU intensive conditions.
Django is highly scalable as caching of applications is quite easy and can be done using tools like MemCache. NGINX can also be used to ensure that compressed static assets are served, it can also be used to handle data migrations successfully even as data becomes more robust.
User Community
Node JS and Django both have large user communities. Contributing factors being developers taking advantage of a server-side flavor of JavaScript to work on the backend of web applications for Node JS and taking advantage of Python’s easy to use syntax for Django. There are lots of tutorials online related to Node JS on the web when compared to Django, with more companies implementing Node as their backend web technology.
Uber, Twitter, eBay, Netflix, Duckduckgo, PayPal, LinkedIn, Trello, PayPal, Mozilla, GoDaddy are some big names using Node JS as their backend technology.
Pinterest, Instagram, Eventbrite, Sentry, Zapier, Dropbox, Spotify, YouTube are also some big names using Django as their backend technology.
Conclusion
Both tools are great for building web applications, however, there are uses cases where each stands out.
Django, for example, is a great choice when you are considering using a relational database, a lot of external libraries, have security as a top priority on your list and need to build the application quickly. Use Node JS when you have an asynchronous stack from the server, need great performance, intend building features from scratch and an app that does the heavy client-side processing.
Choose whatever tool best suits your needs, both tools are powerful for web development.