JavaScript has become a very popular tool for web developers all around the world today. You can get to build lots of projects such as building web applications, mobile applications and so much more.
However, some tasks are very important in the development process, such as minification, unit testing, web page refreshing. These tasks are not just very boring, but stressful and demoralizing as well. Despite this, these tasks still have to be done.
This article would cover some popular build and automation tools available for JavaScript programmers. These technologies include:
- Webpack
- Grunt
- Gulp
- Browserify
- Brunch
- Yeoman
Let’s get into the thick of things, and see how these technologies help improve the development workflow.
WEBPACK
Version 3.9.1
34 304 GitHub ★
48 Plugins
22 Dependencies
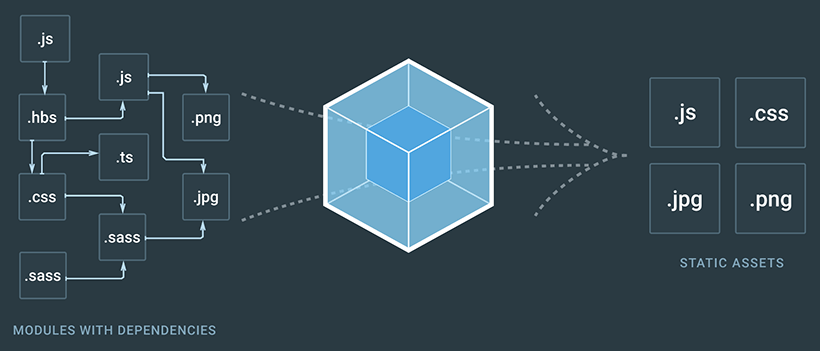
 One should be able to give a good shot as to what this does, according to its name. Webpack is used for bundling many web packages and different dependencies, including CSS files and images, then creates modules for them before bundling them into manageable output files. This helps increase productivity and reusability, as it reduces the load time of development packages by splitting the dependency tree into chunks and loads them on demand, meaning that it consumes less of memory.
One should be able to give a good shot as to what this does, according to its name. Webpack is used for bundling many web packages and different dependencies, including CSS files and images, then creates modules for them before bundling them into manageable output files. This helps increase productivity and reusability, as it reduces the load time of development packages by splitting the dependency tree into chunks and loads them on demand, meaning that it consumes less of memory.
Webpack can be installed using the npm command:
npm install --save-dev webpackAnd with Yarn
yarn add webpack --devWebpack is a pretty complex tool. However, you could learn it easily over time by going over some online tutorials. Tutorials on the tool can easily be found. It is very popular. You can get to find out more about this package on the website.
GRUNT
Version 1.0.1
11 653 GitHub ★
6 315 Plugins
16 Dependencies
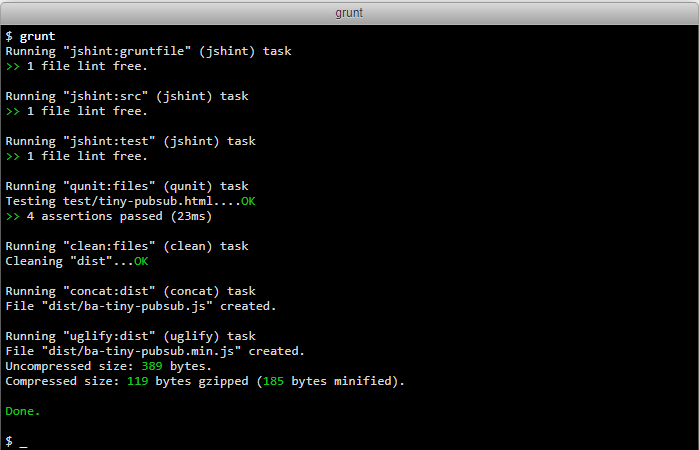
 Grunt is a very good task runner for automating all of those boring repeated processes. It allows you sit back and watch them run without intervention. Created by Ben Alman and written in Node JS, GruntJS is a JavaScript-based command line build tool that allows developers automate tasks such as minification, CSS preprocessing, deployment, compilation, unit testing, linting etc
Grunt is a very good task runner for automating all of those boring repeated processes. It allows you sit back and watch them run without intervention. Created by Ben Alman and written in Node JS, GruntJS is a JavaScript-based command line build tool that allows developers automate tasks such as minification, CSS preprocessing, deployment, compilation, unit testing, linting etc
You would agree that such a tool like this would make your work easier and faster as the projects get to roll in. Grunt.js is a pretty large library and offers about 6000 plugins including popular plugins such as CoffeeScript, Less, RequireJS, JSHint, Sass, Stylus and a whole lot more to “make the easy task of automation easier than ever”.
Grunt doesn’t only stop at the automation of your tasks. You can also get to manage your image file sizes and quality on your web pages after development. This would go a long way in helping you improve the load speed of your websites without compromising quality. Truly, Grunt is built on Node. But you do not have to be proficient in using Node.js to be able to make use of this library. Just like Webpack, it is very popular and wouldn’t take a long time before you are able to find your way around the tool.
Grunt can be installed using the npm command:
npm install -g gruntIt also has its own command line tool. This and much more can be explored on the official website.
GULP
Version 3.9.1
28 066 GitHub ★
3382 Plugins
13 Dependencies
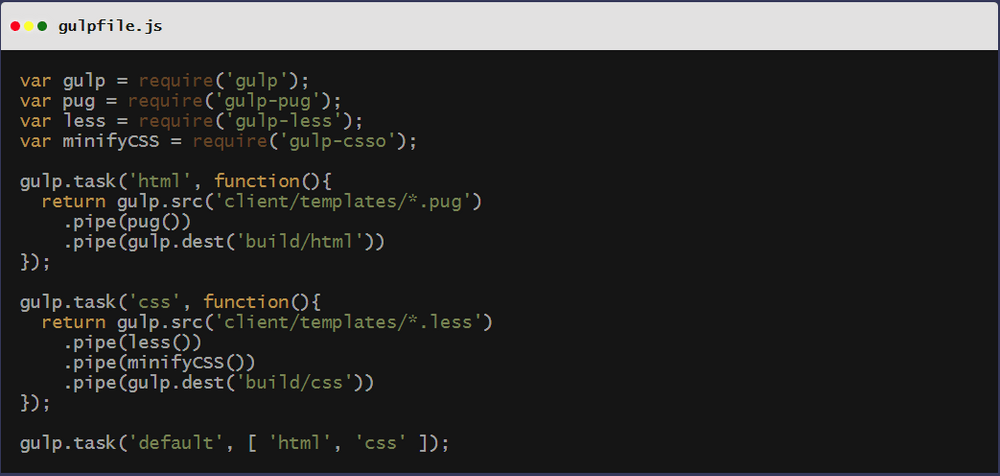
 Gulp is a task or builds runner for project development. It allows for an easy and smooth development workflow. With Gulp, you find that one tool that gives you the much needed opportunity to spend more time on your code and not on configuration processes.
Gulp is a task or builds runner for project development. It allows for an easy and smooth development workflow. With Gulp, you find that one tool that gives you the much needed opportunity to spend more time on your code and not on configuration processes.
Gulp has become very popular over the years, as it is a super customizable tool and has a huge library with readily available plugins. Gulp is very much used by front-end developers as they find themselves doing unproductive tasks such as making of HTML templates, minification of CSS and JavaScript, optimization of images and even setting localhost over and over again. These tasks have to be repeated during website development, so Gulp steps in to make for a more productive workflow.
It can also be installed using the npm command:
npm install -g gulpWith Gulp, you don’t have to spend so much time learning how the API’s work, as it provides four simple API’s which include:
- gulp.task
- gulp.src
- gulp.dest
- gulp.watch
Gulp has a large ecosystem of users, so it is a pretty popular tool. You can learn more from the official website.
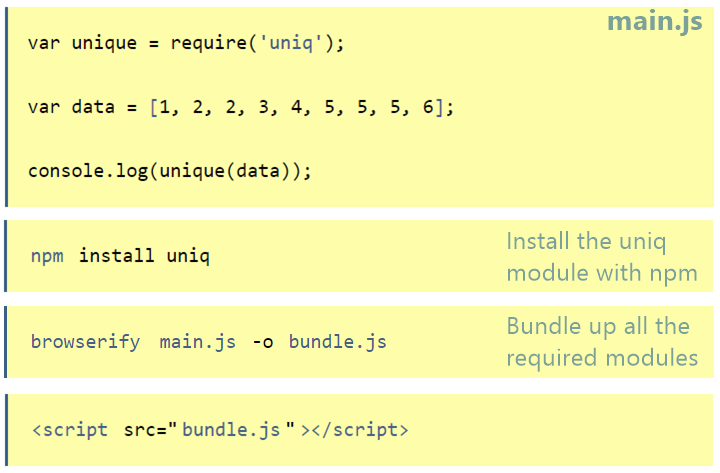
BROWSERIFY
Version 14.5.0
11 555 GitHub ★
118 Plugins
47 Dependencies
 With Browserify you can utilize grunt configuration for setting up Browserify builds. It also works seamlessly with Grunt, as you can run Browserify in Grunt using the grunt-browserify.
With Browserify you can utilize grunt configuration for setting up Browserify builds. It also works seamlessly with Grunt, as you can run Browserify in Grunt using the grunt-browserify.
One very important feature of the Browserify library is the source transform, it can easily transform source codes from one type to another. This means you can easily compile CoffeeScript into JavaScript. It doesn’t stop there. You can also get to write code in the browser just as you normally would do in node.js by simply using “require”. Browserify seeks to extend the Node ecosystem into the browser by providing much of Node’s core functionality.
Browserify can simply be installed using npm:
npm install -g browserifyYou can find out more about this awesome tool on the official website.
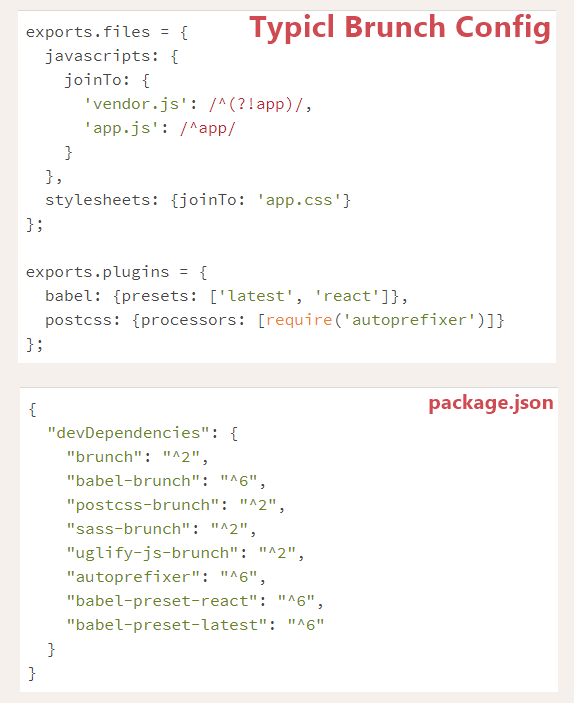
BRUNCH
Version 2.10.12
6 255 GitHub ★
107 Plugins
23 Dependencies
 Brunch is a JavaScript tool perfect for the creation of projects. It is capable of automating all types of projects, ranging from small-scale projects to large-scale projects. Brunch makes the task easier by providing a different scope for each file in your project and executing them only when needed, making your project easy to navigate through.
Brunch is a JavaScript tool perfect for the creation of projects. It is capable of automating all types of projects, ranging from small-scale projects to large-scale projects. Brunch makes the task easier by providing a different scope for each file in your project and executing them only when needed, making your project easy to navigate through.
Brunch supports a couple of JavaScript coding styles such as CommonJS, AMD, Custom wrapper, and definition. During development, Brunch provides a local server, a simple management system using bower and also through readily available plugins the option to choose any framework of your choice such as Jasmine, Less, Sass, CoffeeScript etc.
Brunch is a node package, and can also easily be installed using:
npm install -g brunchWith Brunch, you do not have to start your projects from scratch anymore, as it has very efficient skeleton installers which make starting a project easy. It is a pure build tool without the need for any configurations, allowing for seamless configuration and compilation, allowing for rapid development of projects. You can find out more from the official website.
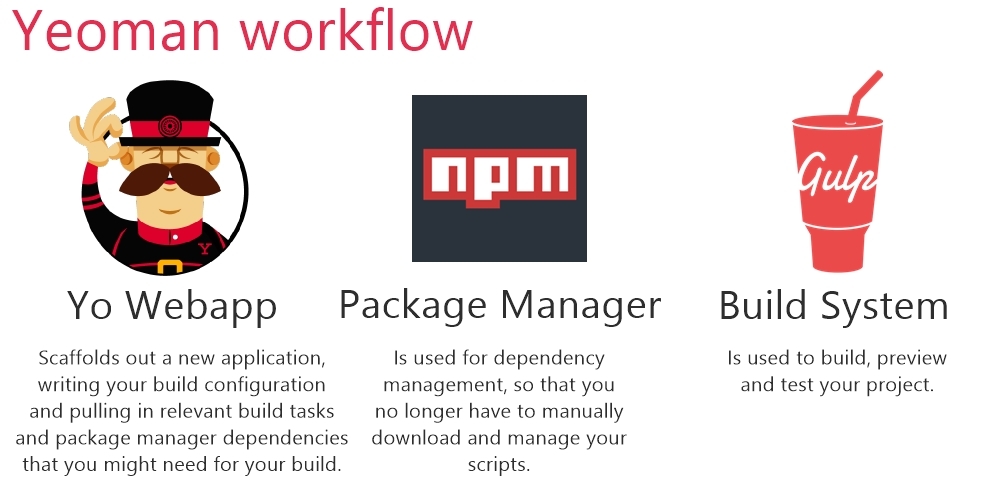
YEOMAN
Version 2.0.1
8 806 GitHub ★
7 024 Plugins
25 Dependencies
 Yeoman is a JavaScript library “built around generators, and is also used for building and running those generators”. Did I just confuse you?
Yeoman is a JavaScript library “built around generators, and is also used for building and running those generators”. Did I just confuse you?
This JavaScript library is a generic scaffolding system is very efficient for the creation of any kind of application(generator). With Yeoman, you can easily get up to speed with creating a project with the proper tools without spending a lot of time getting the needed tools.
So, what Yeoman does is to create any application you would want to create automatically, rapid creation of new projects, creating of new modules and packages and also helps with keeping up with the best standards and coding practices in JavaScript. This ensures you have a pain free project development process.
You can easily install Yeoman using the npm command as:
npm install -g yoAfter the installation of Yeoman, you can then install the needed generator using:
npm install -g generator-webappThen you can easily create an application using the Yeoman tool.
yo webappThis saves you the time of having to go through the process of navigating directories in the command line before creating these applications. Yeoman is not dependent on language, which means it is also used for the creation of applications in other languages. This also means that you can get solutions to any issues you come across while trying to make use of this great tool. Just in case you are yet to wrap your head around the “generator” concept, it is beyond the scope of this article. You can easily find tutorials online and also on the official website.
WRAPPING IT UP
Getting to choose the best build tool for you could be a very tasking process, but it could be very instrumental in dictating how easy development would be for you.
All the tools talked about in this article are very similar. However, they have their differences, with the edge over one another in different areas.
- Webpack is best if a lot of repetitive work would be done reloading changes made to JavaScript or CSS.
- Grunt is best if a lot of repetitive work would be done configuring independent tasks requiring different files.
- Gulp is best if a lot of repetitive work would be done on Node streams and involves opening and closing of the same files using pipe chains.
- Browserify is great at packaging node.js modules for browsers.
- Brunch is best for setting up new large projects from scratch, as it needs near zero configuration requirements due to the availability of skeletons.
- Yeoman is best if you already have a basic setup and would like to remake something similar, you can easily scaffold another one.
All in all, all these tools can complement one another and would create high efficiency when used together.