In my previous article, I introduced the basics of CSS3-animation. Now we will go into more details and move to an “advanced level”
** ## BEFORE and AFTER state of animation**
Feature `animation-fill-mode` identifies in which state the element would be before the animation starts and after its completion.
* `animation-fill-mode: forwards;` — after animation completion the element state would correspond to the last frame.
* `animation-fill-mode: backwards;` — after animation completion the element state would correspond to the first frame.
* `animation-fill-mode: both;` — before the animation start the element state would correspond to the first frame and after its completion to the last one.
In example below the same animation is appointed to three elements but each element has different value `animation-fill-mode`:
See the Pen BEFORE and AFTER animation by Dash Bouquet (@dashbouquetdevelopment) on CodePen.
## Animation launch and pause
We do it either with the feature `animation-play-state`, which takes only 2 values: either `running`, or `paused`. Pretty simple.
## Animation direction
With `animation-direction` feature we can manage the direction of animation play. Its parameters can take few values:
* `animation-direction: normal;` — animation plays forward, which is a usual direction for animation.
* `animation-direction: reverse;` — animation plays in reverse, from `to` to`from`.
* `animation-direction: alternate;` — even animation replays will go in reverse direction and odd – in normal.
* `animation-direction: alternate-reverse;` — even animation replays will go in normal direction and odd – in reverse.
See the Pen Direction of animation by Dash Bouquet (@dashbouquetdevelopment) on CodePen.
## Function for allocating animated values by time
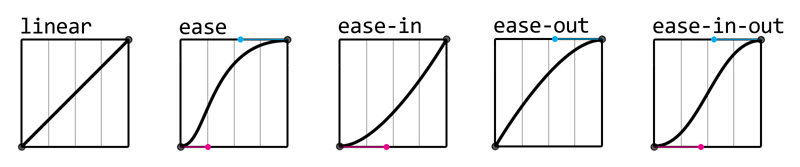
Rule `animation-timing-function` allows setting a special function which is responsible for animation replay speed. Please note that animation replay speed is mostly neutral, i.e. its immediate speed will be different in different areas. For now for this rule few already built-in arguments exist: `ease`, `ease-in`, `ease-out`, `ease-in-out`, `linear`, `step-start`, `step-end`.
However, you can create such functions yourself. A special function `animation-timing-function: cubic-bezier(P1x, P1y, P2x, P2y);` takes four arguments and, based on them, builds value distribution curve during the animation process. You can practice in creating your functions and have a look at their work here and here.
Finally, the animation can be turned into a set of discrete values with the help of function `steps (amount of steps, direction)`, where the role of its arguments is taken by the amount of its steps and direction, which can take values `start` or `end`. In the following example, the animation will consist of 7 steps, the latest of which will be done right before the animation completion:
element {
animation-timing-function: steps(7, end);
}Value distribution curves of animation of values by time:

See the Pen Direction of animation within time by Dash Bouquet (@dashbouquetdevelopment) on CodePen.
## Browser support
CSS-animations have rather good support and it will be getting better. You can learn more details about animation support by desktop and mobile browsers from here.
## Materials for further read
* Animate.css — most famous library for CSS-animations.
* Effect.css — another well-known library for animations.
* CSS3 Animation Cheat Sheet — good set of examples.
* MDN CSS Animation — most modern animation guide.
* Play with Bounce.js. Cool and super-smooth effects.
That’s it! There are few more things that we did not cover, but you can find them in the materials listed above. And you have to know that right know you just learnt approximately 97,8% of CSS3-animation. Congrats!